ブログに動画を投稿したい、というご要望がありました。
結論を言うと、「いさはやサイズ」に動画を直接投稿することは現在のところ出来ません。
しかし、YouTubeなどの動画投稿サイトに投稿した動画にリンクを貼って、ご自分のブログの記事の中で表示させることは可能です。
はじめにお断りしておきますが、ビデオ・デジカメや携帯電話での動画撮影法や撮影後の編集、動画投稿サイトへのユーザー登録・使い方などはここでは説明しません。
理由は、撮影する機種や編集ソフト・投稿サイトはそれぞれ複数あって、全てを説明するのは不可能だからです。
さて本番。
動画投稿サイトとしてはYouTubeが最も有名ですが、今回はソニーが運営するeyeVioに投稿した動画をご自分のブログで表示させる方法をご紹介します。
動画投稿サイトへ投稿できさえすれば、いつもご自分のブログでやっている操作と違うのはたった1つだけです。
拍子抜けするほど簡単ですよ。
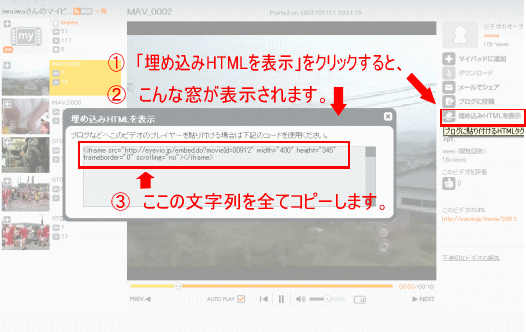
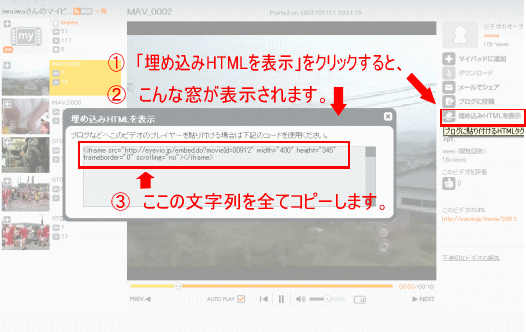
1,eyeVioにログイン後マイビデオを表示させ、使いたい動画の横にある「埋め込みHTMLを表示」というボタンをクリック。
2,新しくウインドウが開きます。
3,表示されたコードの文字列を全てコピー。

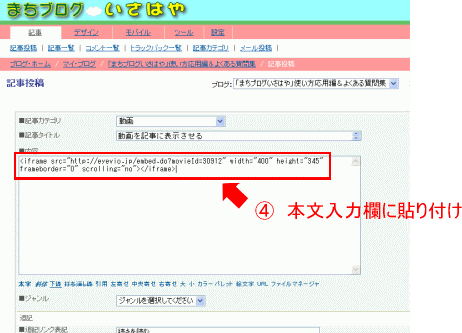
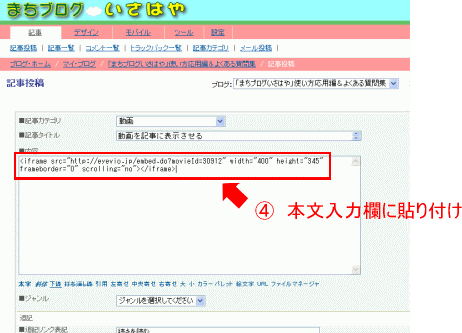
4,ご自分のブログの新規投稿画面の本文入力欄に貼り付け。

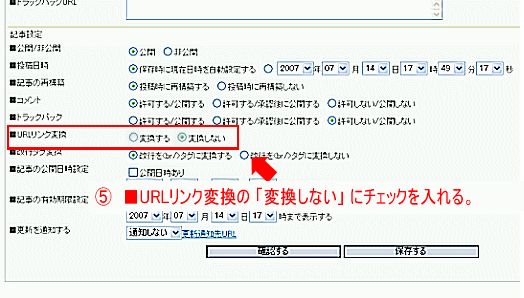
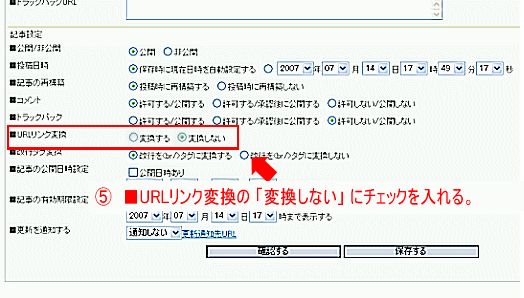
5,投稿画面下の方にある《URLリンク変換》という項目の「変換しない」にチェックを入れ、最後に「保存する」をクリックして終了。

いつもと違うのは5,の部分だけです。
結論を言うと、「いさはやサイズ」に動画を直接投稿することは現在のところ出来ません。
しかし、YouTubeなどの動画投稿サイトに投稿した動画にリンクを貼って、ご自分のブログの記事の中で表示させることは可能です。
はじめにお断りしておきますが、ビデオ・デジカメや携帯電話での動画撮影法や撮影後の編集、動画投稿サイトへのユーザー登録・使い方などはここでは説明しません。
理由は、撮影する機種や編集ソフト・投稿サイトはそれぞれ複数あって、全てを説明するのは不可能だからです。
さて本番。
動画投稿サイトとしてはYouTubeが最も有名ですが、今回はソニーが運営するeyeVioに投稿した動画をご自分のブログで表示させる方法をご紹介します。
動画投稿サイトへ投稿できさえすれば、いつもご自分のブログでやっている操作と違うのはたった1つだけです。
拍子抜けするほど簡単ですよ。
1,eyeVioにログイン後マイビデオを表示させ、使いたい動画の横にある「埋め込みHTMLを表示」というボタンをクリック。
2,新しくウインドウが開きます。
3,表示されたコードの文字列を全てコピー。

4,ご自分のブログの新規投稿画面の本文入力欄に貼り付け。

5,投稿画面下の方にある《URLリンク変換》という項目の「変換しない」にチェックを入れ、最後に「保存する」をクリックして終了。

いつもと違うのは5,の部分だけです。



文字の回り込みと回り込みの解除 by ブランド偽物 (11/06)
文字の回り込みと回り込みの解除 by ブランド偽物 (11/06)
タイトルと書き出し by 狂潮嬌娃 (11/05)
文字の回り込みと回り込みの解除 by スーパーコピーブランド (11/03)